前言
本文介紹兩種產生方式,第一種為單頁面,第二種為建立PartialView並透過ajax取得內容。
方法
第一種方式
- 建立一個Checkbox使用的Model
- Controller建立一個Action,使用List存放Model資料
- 建立View,帶入List<CheckBoxes>
較常用在填寫表單時,需要產生多個checkbox,通常配合Partial View使用。
public class CheckBoxes
{
public string Value { get; set; }
public string Label { get; set; }
public bool Checked { get; set; }
}
public ActionResult GenCheckbox()
{
List<CheckBoxes> checkBoxes = new List<CheckBoxes>
{
new CheckBoxes{ Value="44", Text="Lewis Hamilton", Checked = false},
new CheckBoxes{ Value="33", Text="Max Verstappen", Checked = false},
new CheckBoxes{ Value="77", Text="Valtteri Bottas", Checked = false},
new CheckBoxes{ Value="4", Text="Lando Norris", Checked = false},
new CheckBoxes{ Value="11", Text="Sergio Perez", Checked = false},
new CheckBoxes{ Value="16", Text="Charles Leclerc", Checked = false},
new CheckBoxes{ Value="3", Text="Daniel Ricciardo", Checked = false},
new CheckBoxes{ Value="55", Text="Carlos Sainz", Checked = false},
new CheckBoxes{ Value="22", Text="Yuki Tsunoda", Checked = false},
new CheckBoxes{ Value="18", Text="Lance Stroll", Checked = false},
new CheckBoxes{ Value="7", Text="Kimi Raikkonen", Checked = false},
new CheckBoxes{ Value="99", Text="Antonio Giovinazzi", Checked = false},
new CheckBoxes{ Value="31", Text="Esteban Ocon", Checked = false},
new CheckBoxes{ Value="63", Text="George Russell", Checked = false},
new CheckBoxes{ Value="5", Text="Sebastian Vettel", Checked = false},
new CheckBoxes{ Value="47", Text="Mick Schumacher", Checked = false},
new CheckBoxes{ Value="10", Text="Pierre Gasly", Checked = false},
new CheckBoxes{ Value="6", Text="Nicholas Latifi", Checked = false}
};
return View(checkBoxes);
}
@model List<CSharpTest.Models.CheckBoxes>
@{
ViewBag.Title = "Generate Checkbox";
}
<h2>@ViewBag.Title</h2>
@using (Html.BeginForm())
{
foreach (var item in Model)
{
<div class="checkbox">
<label>
<input name="checkBoxGroup" type="checkbox" value="@item.Value" checked="@item.Checked">
<span class="lbl">@item.Text</span>
</label>
</div>
}
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-12">
<input type="submit" value="Submit" class="btn btn-default" />
</div>
</div>
</div>
}
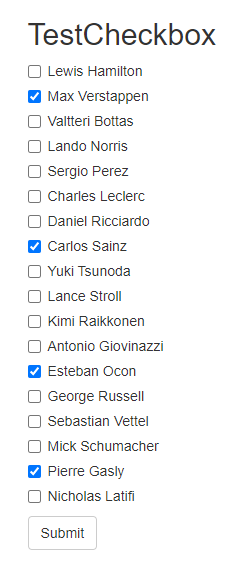
呈現畫面:

第二種方式
使用Ajax動態取得PartialView資料
[HttpGet]
public PartialViewResult GenCheckbox()
{
// 或從DB動態取得資料
List<CheckBoxes> checkBoxes = new List<CheckBoxes>
{
new CheckBoxes{ Value="44", Text="Lewis Hamilton", Checked = false},
new CheckBoxes{ Value="33", Text="Max Verstappen", Checked = false},
new CheckBoxes{ Value="77", Text="Valtteri Bottas", Checked = false},
new CheckBoxes{ Value="4", Text="Lando Norris", Checked = false},
new CheckBoxes{ Value="11", Text="Sergio Perez", Checked = false},
new CheckBoxes{ Value="16", Text="Charles Leclerc", Checked = false},
new CheckBoxes{ Value="3", Text="Daniel Ricciardo", Checked = false},
new CheckBoxes{ Value="55", Text="Carlos Sainz", Checked = false},
new CheckBoxes{ Value="22", Text="Yuki Tsunoda", Checked = false},
new CheckBoxes{ Value="18", Text="Lance Stroll", Checked = false},
new CheckBoxes{ Value="7", Text="Kimi Raikkonen", Checked = false},
new CheckBoxes{ Value="99", Text="Antonio Giovinazzi", Checked = false},
new CheckBoxes{ Value="31", Text="Esteban Ocon", Checked = false},
new CheckBoxes{ Value="63", Text="George Russell", Checked = false},
new CheckBoxes{ Value="5", Text="Sebastian Vettel", Checked = false},
new CheckBoxes{ Value="47", Text="Mick Schumacher", Checked = false},
new CheckBoxes{ Value="10", Text="Pierre Gasly", Checked = false},
new CheckBoxes{ Value="6", Text="Nicholas Latifi", Checked = false},
//new CheckBoxList{Id="", Text="Fernando Alonso", Checked = false},
//new CheckBoxList{Id="9", Text="Nikita Mazepin", Checked = false},
};
if (checkBoxes == null)
{
return PartialView("_GenCheckboxes", new List<CheckBoxes>());
}
return PartialView("_GenCheckboxes", checkBoxes);
}
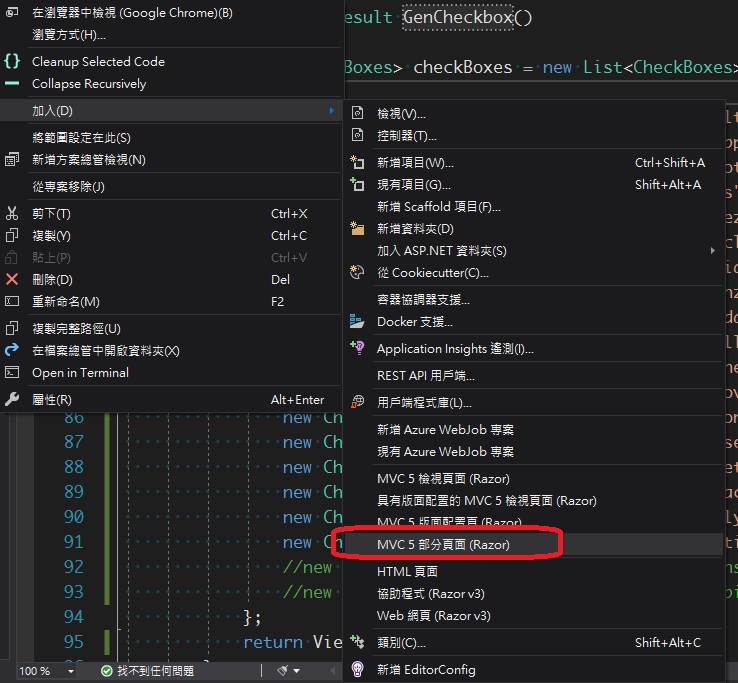
在方案總管中,在View點右鍵→加入→MVC 5 部分頁面(Razor)
也可以在Controller PartialView action點右鍵新增部分檢視
部分檢視的內容可用第一種方式的內容

<div id="checkboxListDiv">
@Html.Partial("_GenCheckboxes", new ViewDataDictionary())
</div>
$.ajax({
url: '@Url.Action("GenCheckbox", "Home")',
type: "get",
async: false,
data: {
@Html.AjaxAntiForgeryToken()
},
dataType: "html",
success: function (result) {
$('#checkboxListDiv').html(result);
},
error: function () {
alert('error');
}
});
參考資料:
[ASP][MVC] 如何在Razor view中建立CheckBox